Las microinteracciones están a nuestro alrededor. En pocas palabras, es un momento específico de interacción con una interfaz de usuario. Déjame darte un ejemplo común: cuando un usuario toca un botón en una aplicación móvil y el botón despliega una navegación, eso es una microinteracción.

Más específicamente, las microinteracciones son las animaciones y cambios de la interfaz que ocurren una vez que un usuario interactúa con algo, cualquier cosa. Considéralos animaciones interactivas pero informativas.
Mejor usabilidad a través de microinteracciones
Lo primero que tienen las microinteracciones es la usabilidad mejorada. Si la animación del menú, se desliza hacia abajo y sobre el contenido que el usuario estaba mirando, proporciona una afirmación para el usuario. Esta animación le permite al usuario saber lo que está sucediendo a través de señales visuales.
Ahora entienden que el contenido anterior todavía está ahí para ellos si eligen salir, que el menú es temporal, por así decirlo. Ayuda al usuario a comprender mucho mejor la aplicación y su interfaz si, en cambio, el menú aparece en la pantalla como la mayoría lo hace de forma predeterminada. La fluidez de la aplicación y la relación de su contenido es mucho más evidente para un usuario, nuevo o recurrente, con microinteracciones.

Con este ejemplo de recorrido, el usuario puede esperar que el contenido siga deslizándose desde la derecha hasta que termine. No hay tiempo de espera por falta de refresco. La interacción con este recorrido parece más fluida debido a las animaciones. Es un recorrido sin sentido, lo cual es fantástico cuando los usuarios no tienen que pensar.

Al igual que en el ejemplo hipotético que di al principio de esta sección, esta microinteracción permite que el usuario comprenda que el icono del menú mostrará una delgada diapositiva de contenido con la que podrá interactuar más. La interacción con el ícono del menú no hace que nada desaparezca, el contenido permanece igual y es una afirmación simple para los usuarios novatos de esta aplicación. Creador de plantillas de correo electrónico en línea
Mejor marca a través de microinteracciones
Las microinteracciones son una excelente manera de mejorar la experiencia general de una aplicación. Las animaciones pueden aportar mucha personalidad, lo que mejora la experiencia de la marca. Además, las microinteracciones pueden hacer que la experiencia de usar una aplicación sea más fácil y fluida. Eso también es genial para la marca.

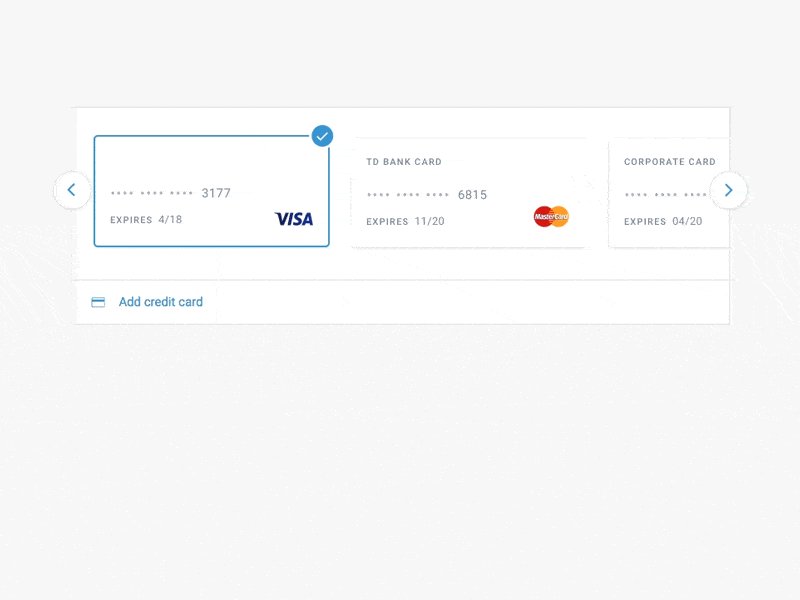
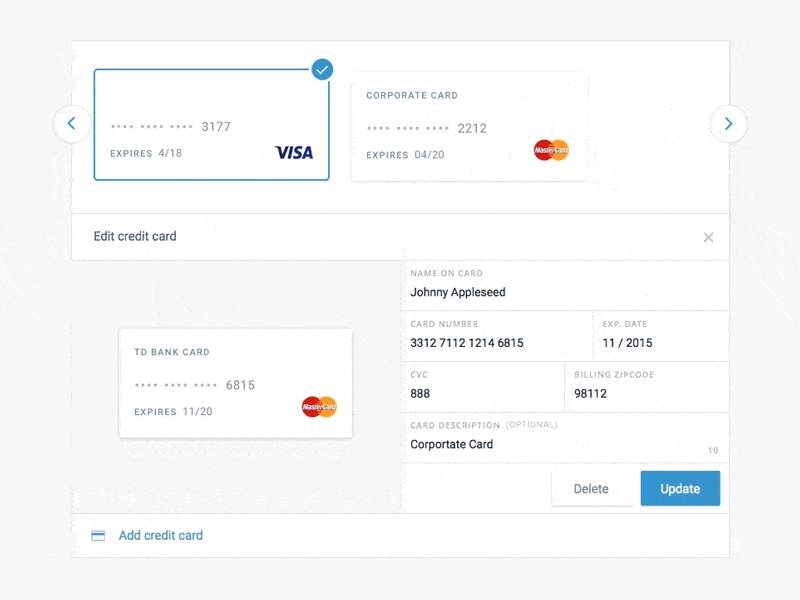
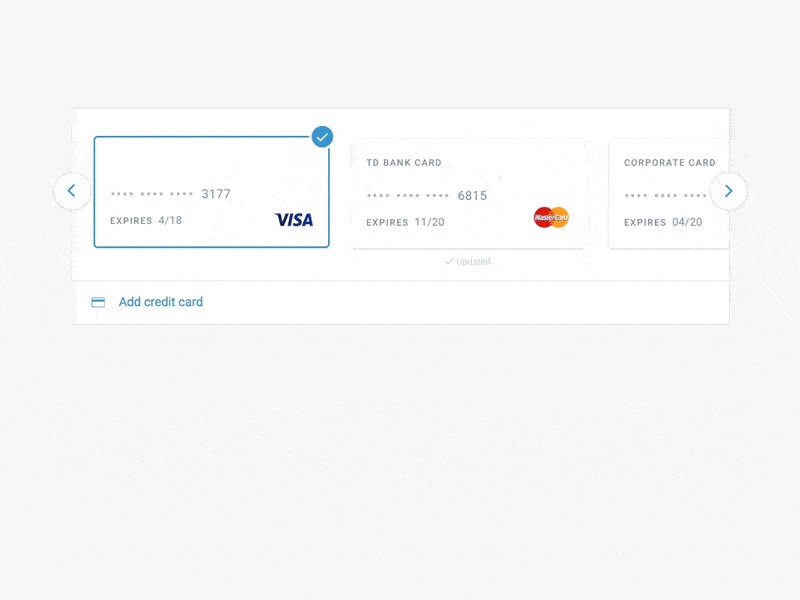
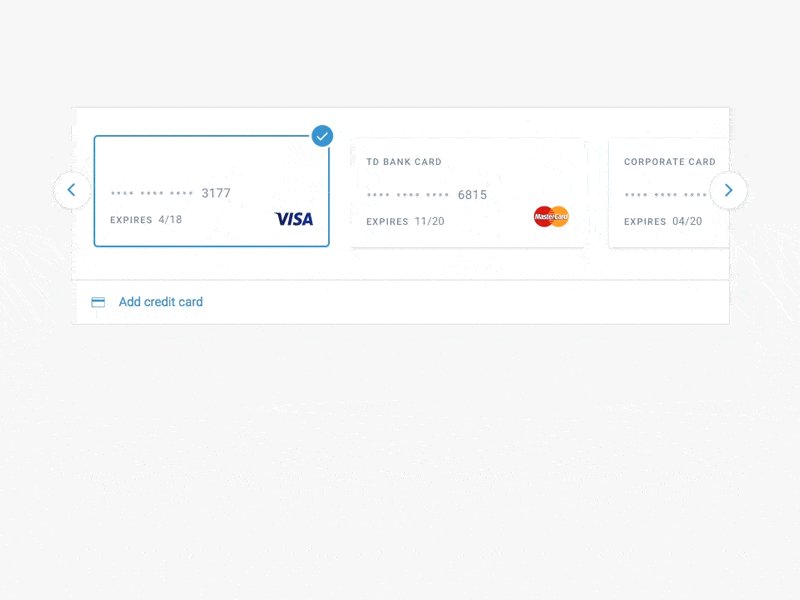
Me gusta este ejemplo porque las animaciones fluidas de la interfaz de usuario son una buena forma de proporcionar a los usuarios una mejor experiencia. Le permite al usuario editar una tarjeta de crédito que está en el sistema sin saltarse los obstáculos y perderse. Una experiencia tan fluida, gracias a la interfaz de usuario y las animaciones, también hace que la experiencia de marca sea más agradable.
Proporcionar comentarios a los usuarios a través de microinteracciones
Las microinteracciones también pueden ayudar a proporcionar retroalimentación al usuario. Digamos que un usuario envió algo en nuestra aplicación imaginaria del ejemplo anterior. El botón de envío se convierte en un cargador y luego en un mensaje de que el envío se realizó correctamente.
El cargador es el primer punto de retroalimentación de que se está procesando la solicitud. La confirmación es la segunda forma de retroalimentación de que se ha procesado correctamente. Incluso si la solicitud finalmente falló y apareció un mensaje de error o falla, eso sigue siendo una retroalimentación para el usuario a través de microinteracciones.

El gif de microinteracción anterior es exactamente lo que describo anteriormente. Demuestra claramente los comentarios cuando la aplicación o el sitio web funcionan en segundo plano. No pasa nada complicado. Son solo transiciones de animación limpias y sencillas. ¿Qué más se puede pedir?

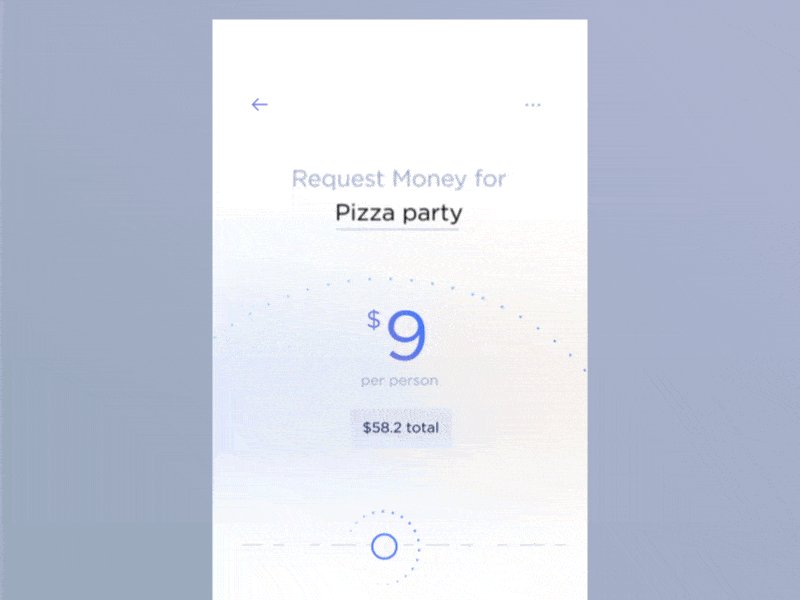
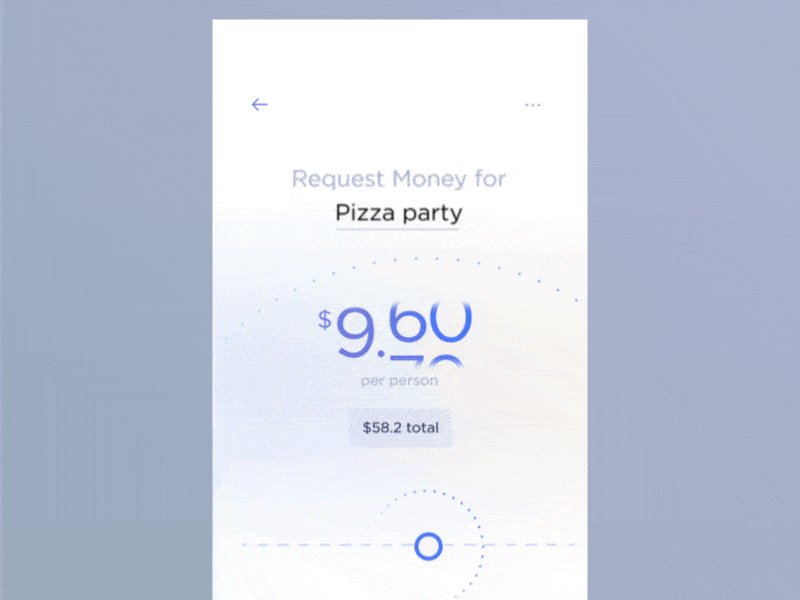
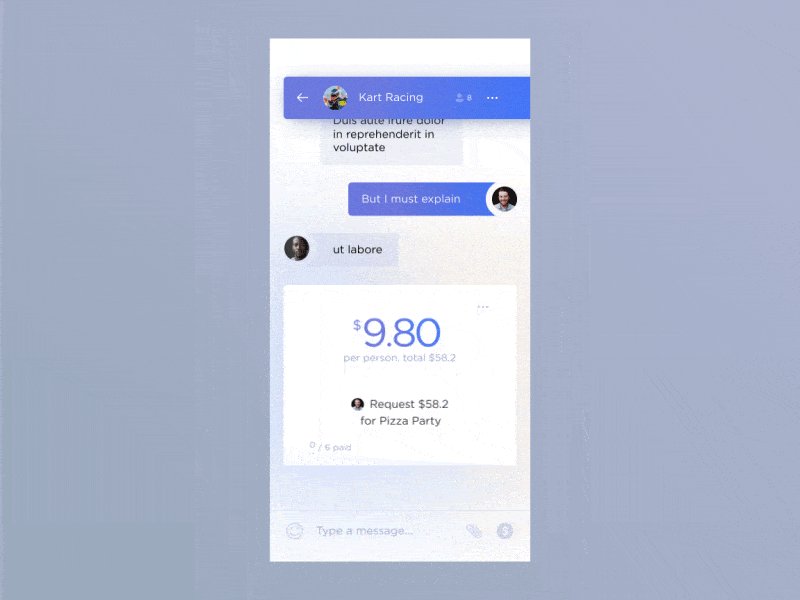
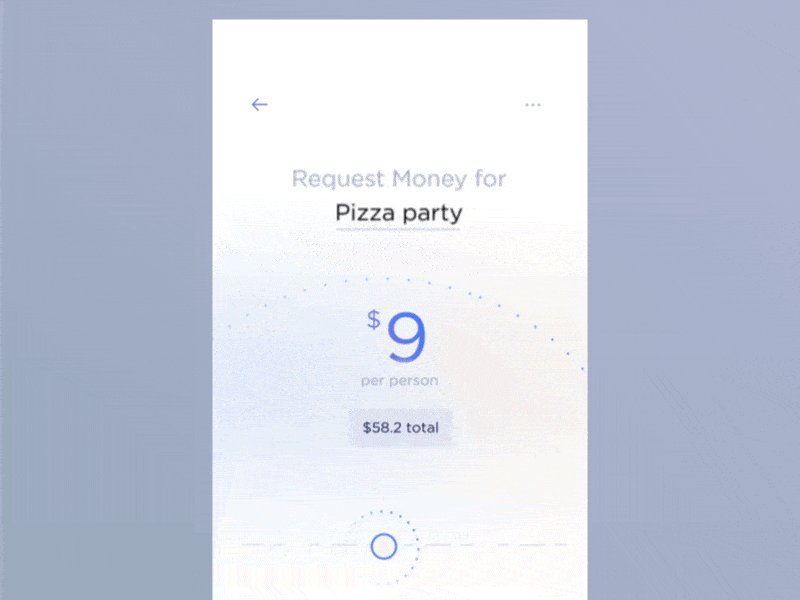
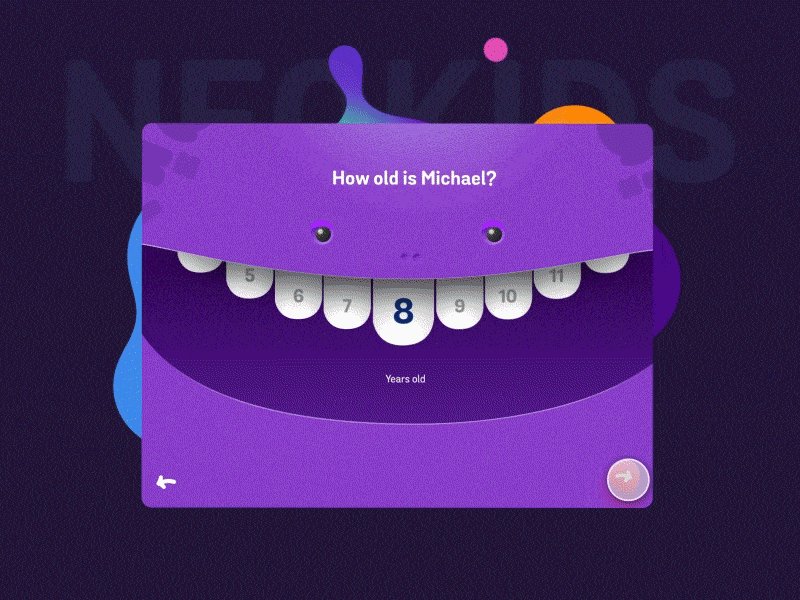
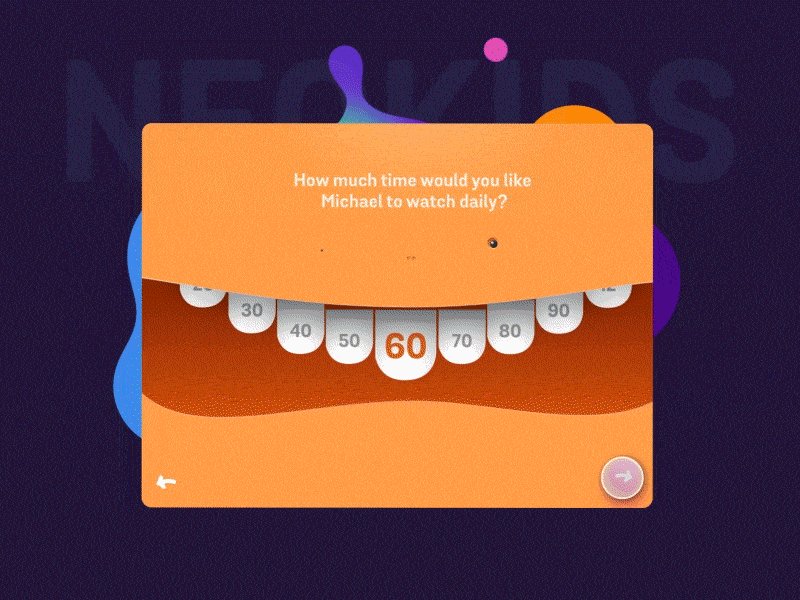
Me gusta este ejemplo porque muestra claramente una comprensión mucho más fácil del uso de controles deslizantes. A veces, pueden ser muy difíciles de navegar, especialmente en teléfonos móviles. Sin embargo, esta interfaz de usuario anima suavemente los números a medida que se desliza. No hay absolutamente ninguna confusión sobre el número seleccionado; esta falta de confusión también se debe a la fácil retroalimentación.
La animación fluida permite al usuario ver claramente lo que la interacción del usuario le comunica al control deslizante y el impacto que tiene en la elección del número deseado.
Brinda a los usuarios una sensación de control a través de microinteracciones
Los usuarios necesitan una sensación de control. ¿Alguna vez has estado en un sitio web donde haces clic en un botón o en un enlace y no pasa nada durante uno o dos segundos hasta que finalmente se carga la nueva página web? Es molesto porque no sabes lo que está pasando. No sabes si el botón está roto. No sabes si deberías hacer clic en él unas cuantas veces más. La última solución puede ser realmente mala si se trata de un botón en una página de pago, por ejemplo, mientras que es más o menos inofensivo con un enlace a una publicación de blog.
Y es una experiencia de usuario terrible, lo pone fuera de control. Al igual que tú y yo, el usuario se sorprende porque no pasa nada.

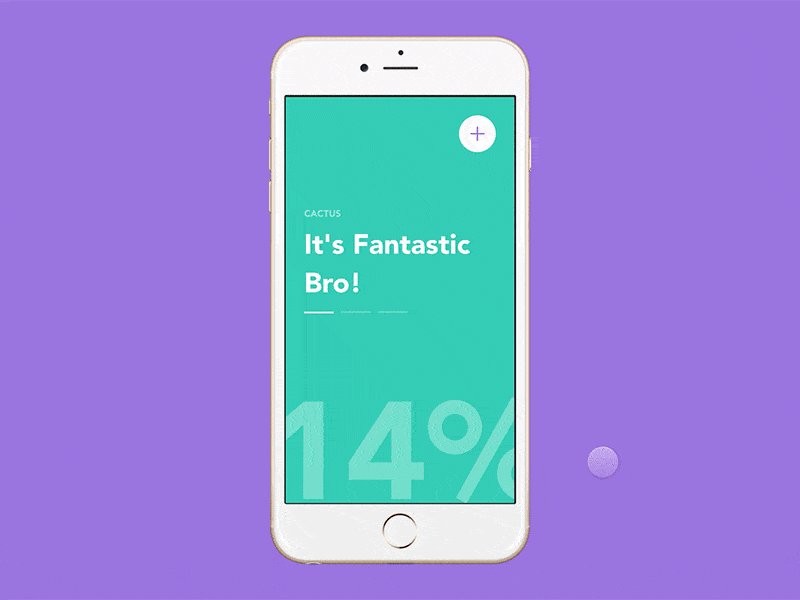
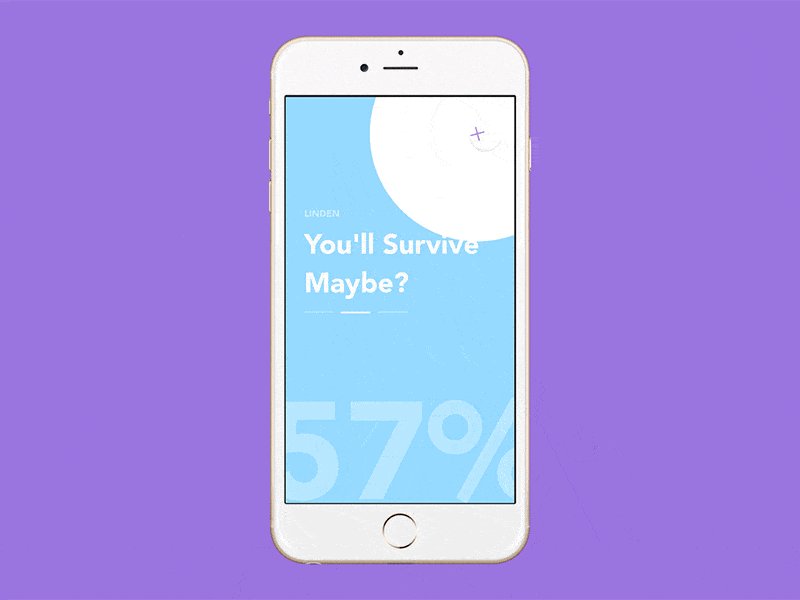
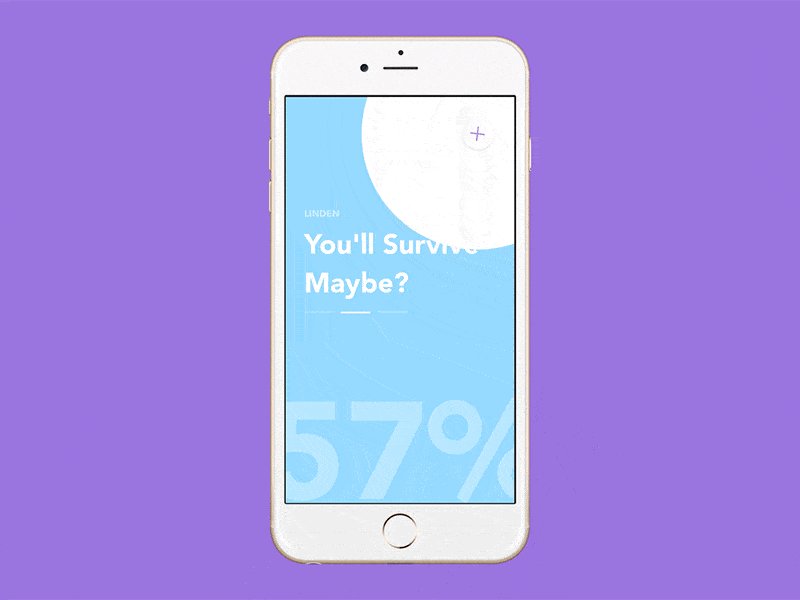
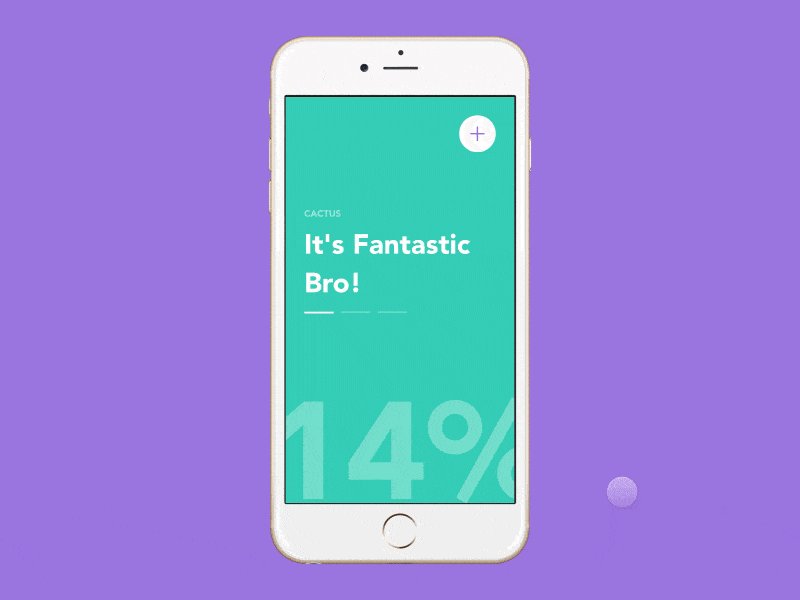
La primera microinteracción es el fundido de fondo. Es divertido, diferente y se suma a la personalidad de la aplicación. Es interesante y de ninguna manera aburrido o típico. El fundido de fondo también le permite al usuario saber que lo que pulsó se está abriendo.
La segunda microinteracción es la de + cambiando a una x. Le ilustra claramente al usuario que puede usar el mismo lugar exacto en la pantalla para cerrar el menú que acaba de aparecer en la pantalla. El usuario sabe lo que está pasando, tiene el control y recibe comentarios sobre su acción.

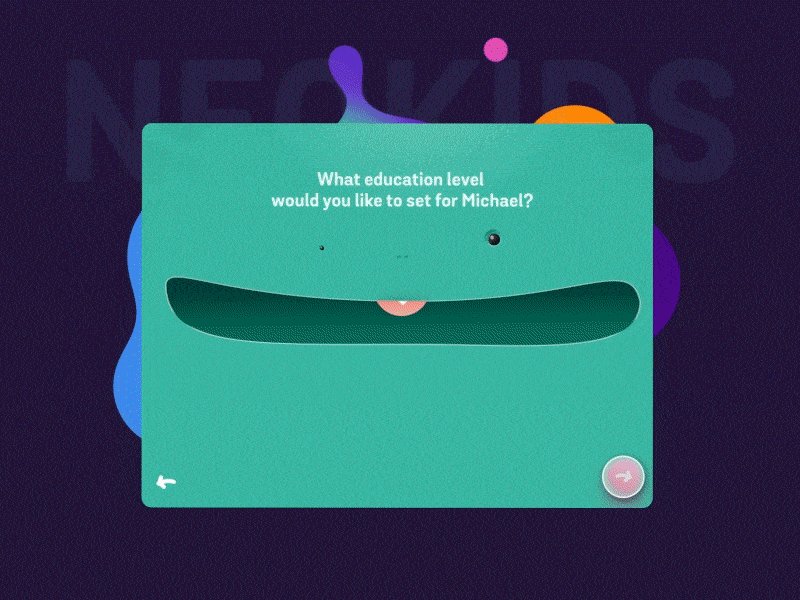
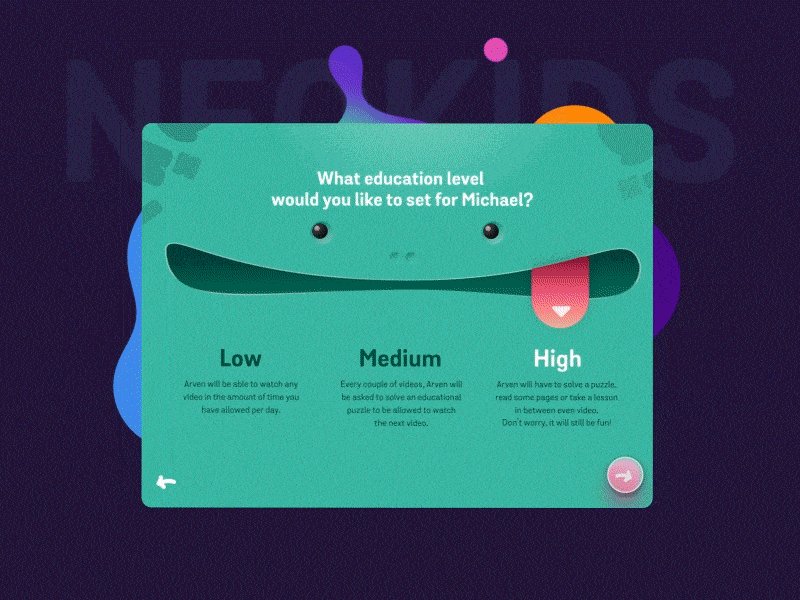
En este concepto de incorporación, hay muchas microinteracciones a tener en cuenta. Solo voy a señalar los controles deslizantes recurrentes. Algunos son dientes, uno es una lengua. Sin embargo, las animaciones que ocurren cuando un usuario hace clic en un número diferente o desliza la lengua son una buena manera de que el usuario sepa que su interacción, el clic, fue efectiva.
Además, toma nota del cambio de texto cuando la lengua se desliza hacia la izquierda. El texto se agranda por una fracción de segundo reafirmando que ha sido seleccionado. El usuario nunca se queda adivinando qué está pasando y si la interacción fue efectiva.
Conclusión
Las microinteracciones son detalles de diseño aparentemente sin importancia que, de hecho, pueden tener un impacto positivo en la experiencia del usuario .
Desde mejorar la experiencia de la marca hasta asegurarte de que los usuarios no se confundan, las microinteracciones contribuyen en gran medida a establecer una usabilidad sólida.
Es cierto que crear micro interacciones puede ser desafiante y confuso, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.


