La vida media de un sitio web es de tres años. Y los elementos de diseño, como el color y la tipografía, a menudo se actualizan con más frecuencia. Por eso es tan importante mantenerse al día con las tendencias de diseño web.
Hacer esto te permite hacer pequeños ajustes a tu diseño hoy para que no esté desactualizado mañana.
Esta guía te ayudará a crear un plan de diseño puntual durante todo el año, incorporando algunas de las tendencias de diseño web más recientes para 2022.
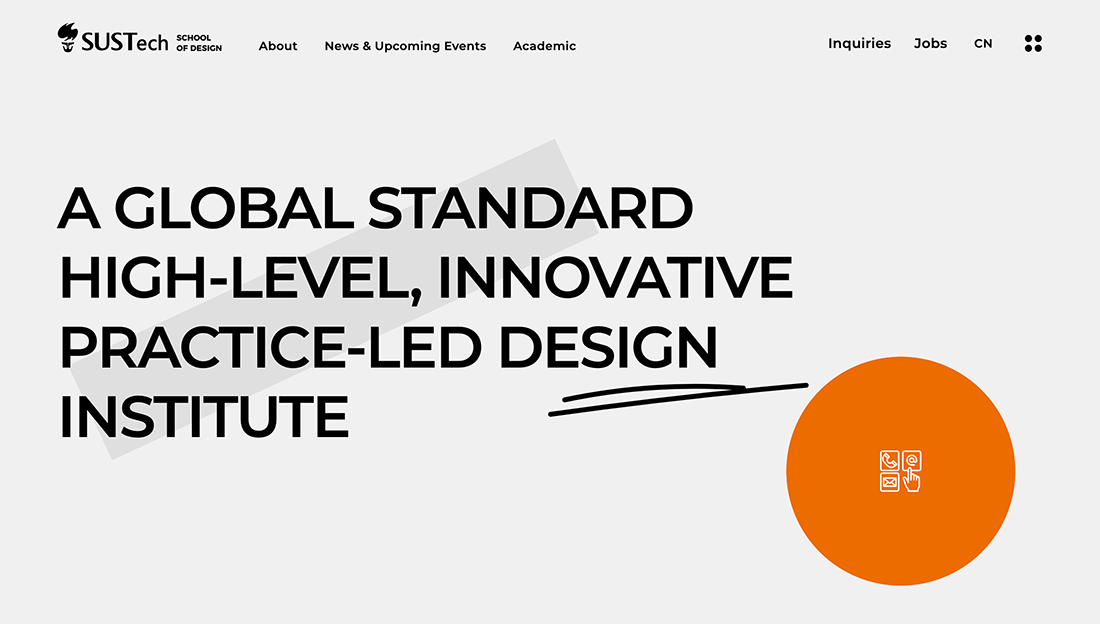
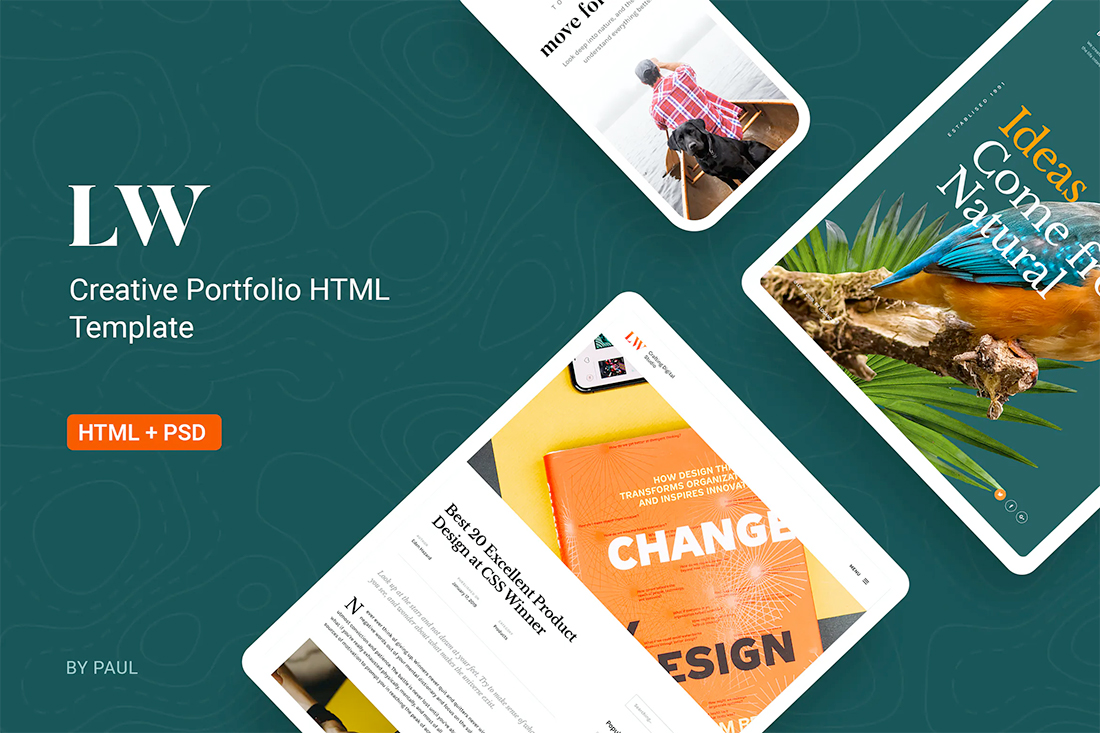
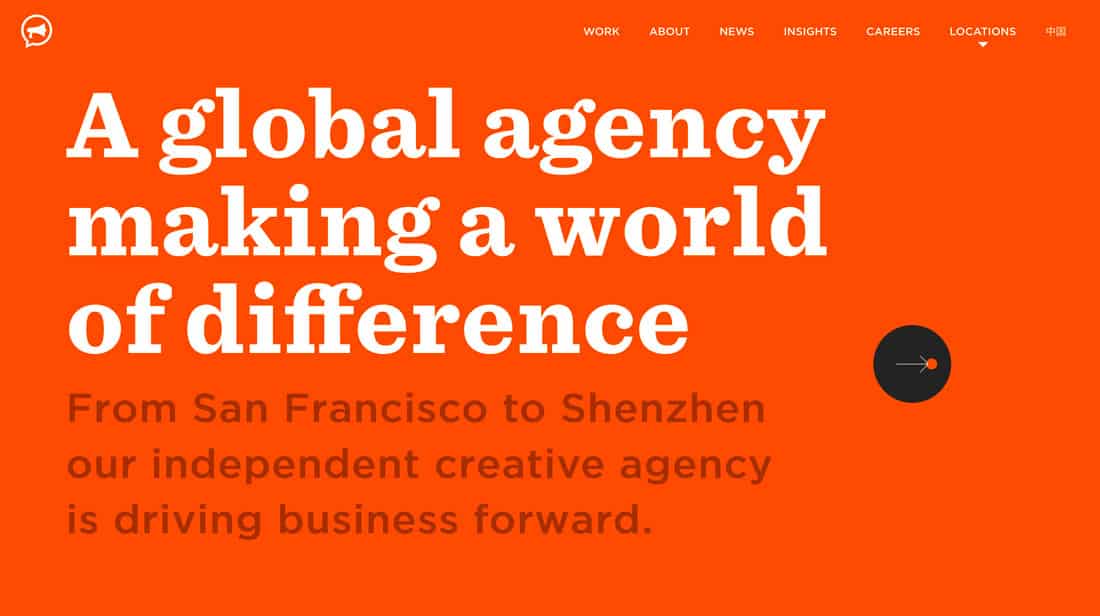
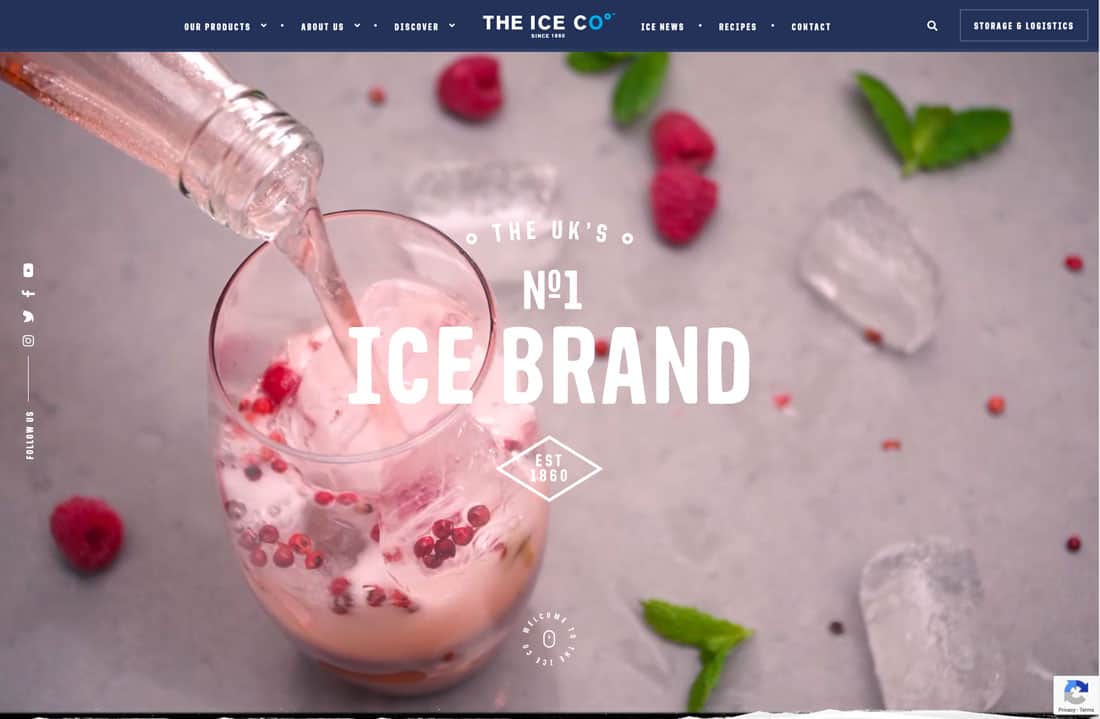
1. Tipo héroe

Cuando no tienes la imagen o el video perfectos, la hermosa tipografía puede robar el espectáculo. Esta tendencia de diseño se centra en increíbles pares y conjuntos de tipografías para ayudar a impulsar los diseños.
Con solo elementos de texto y tal vez algunos bloques de color en el área del héroe, estos proyectos se enfocan en lo que la gente necesita aprender inmediatamente del diseño.
Una combinación de hermosos estilos de letras y un tipo de letra secundario para unirlo todo es importante para que esta tendencia funcione. Todo debe ser muy legible y los tipos de letra deben tener un estilo distintivo sin ser abrumadores.
Busca un sans serif lleno de personalidad o una opción novedosa legible y combínalo con algo neutral para obtener el mayor impacto con las tendencias de diseño web.

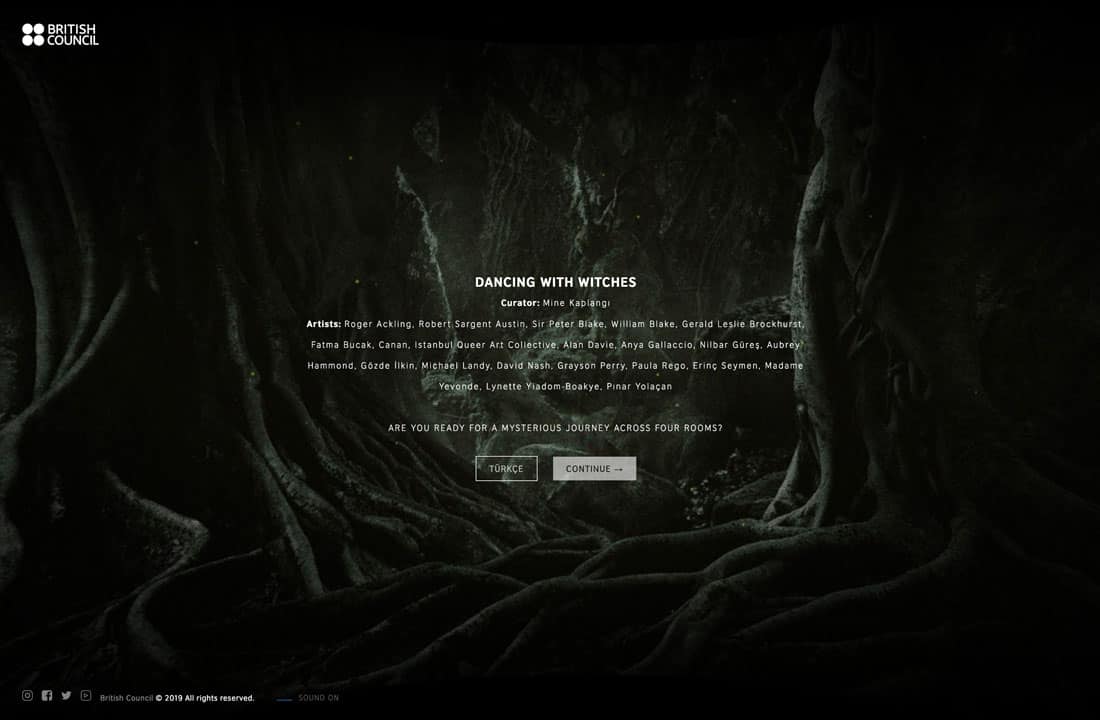
2. Página de inicio estilo cine

En el otro extremo del espectro de diseño se encuentran las páginas de inicio de estilo cinematográfico que presentan historias de video en pantalla completa y poco más.
Este estilo de diseño hace que el usuario se sienta como parte del video y inmerso en la escena en cuestión. Otros elementos, desde el elemento de texto hasta la navegación, a menudo se minimizan y se colocan en las esquinas de la pantalla para dar mucho espacio al video.
Aquí está lo otro que muchos de estos proyectos tienen en común: también usan efectos de estilo cinematográfico, como cámara lenta (como se ve arriba), viñetas u otros efectos que a menudo parecen únicos en videos o películas con las tendencias de diseño web.

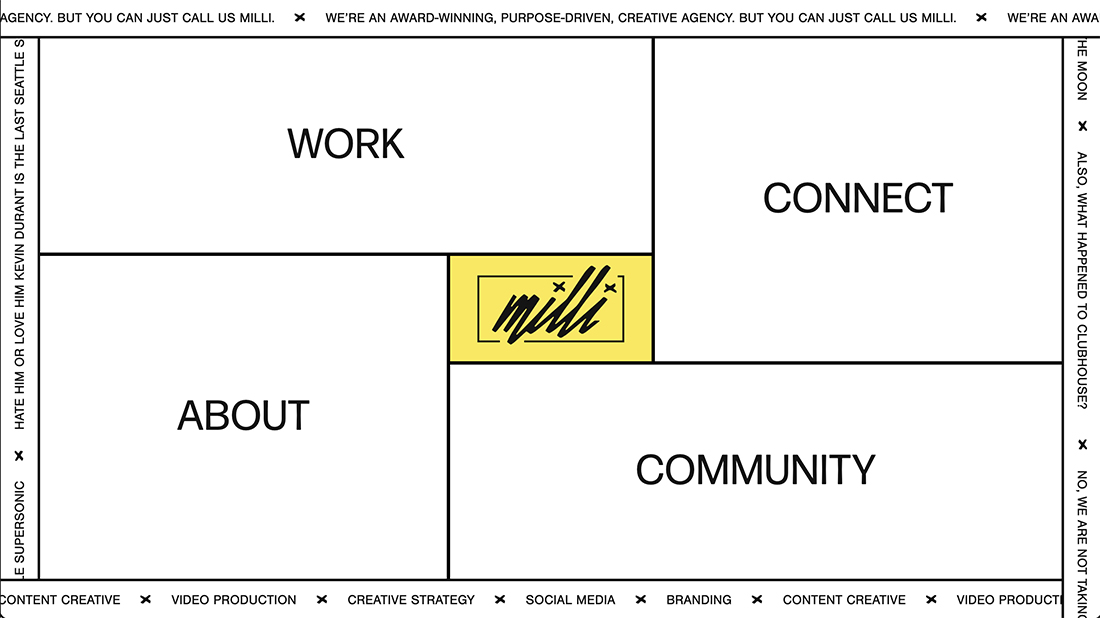
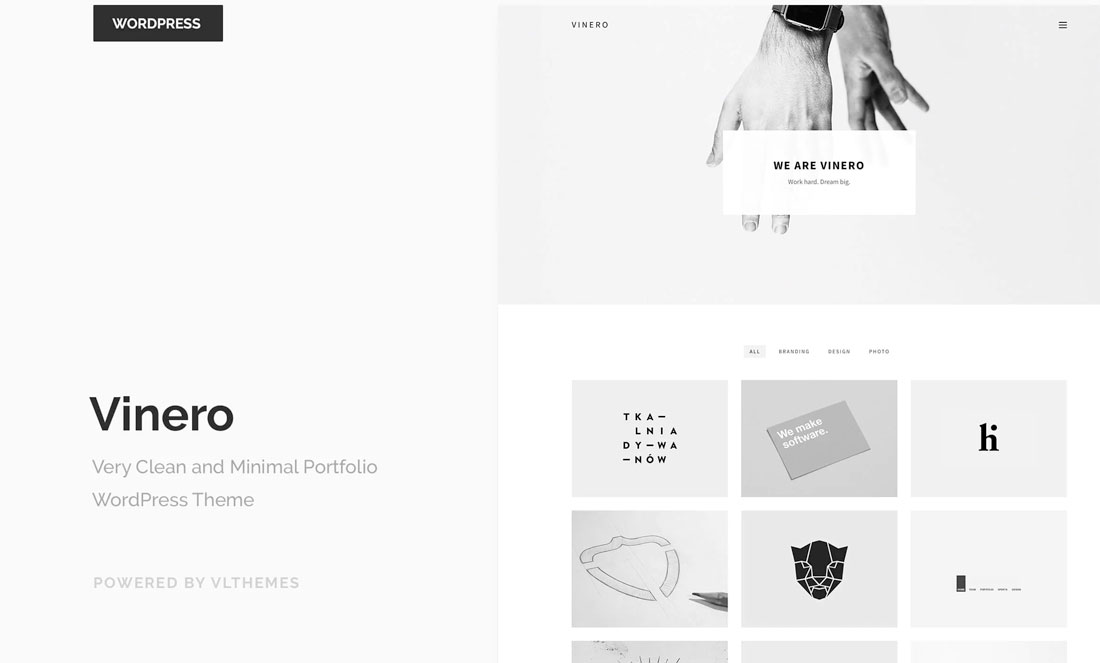
3. Cuadrículas y bloques

Los diseños con mucho contenido o incluso sin elementos artísticos verdaderos pueden beneficiarse de patrones de cuadrícula o bloques sólidos para ayudar a unir todo.
Lo divertido de esta tendencia es que puedes adoptar muchas opciones diferentes, desde estilos de bloques mínimos con texto (arriba) hasta cuadrículas de imágenes más complejas que unen elementos visuales.
Para aprovechar al máximo esta tendencia, piensa en cómo los bloques o una cuadrícula pueden unirse y ayudar a organizar la información. Utiliza el diseño para crear elementos de clic adicionales, puntos de entrada o formas para que los visitantes del sitio web interactúen con las tendencias de diseño web.

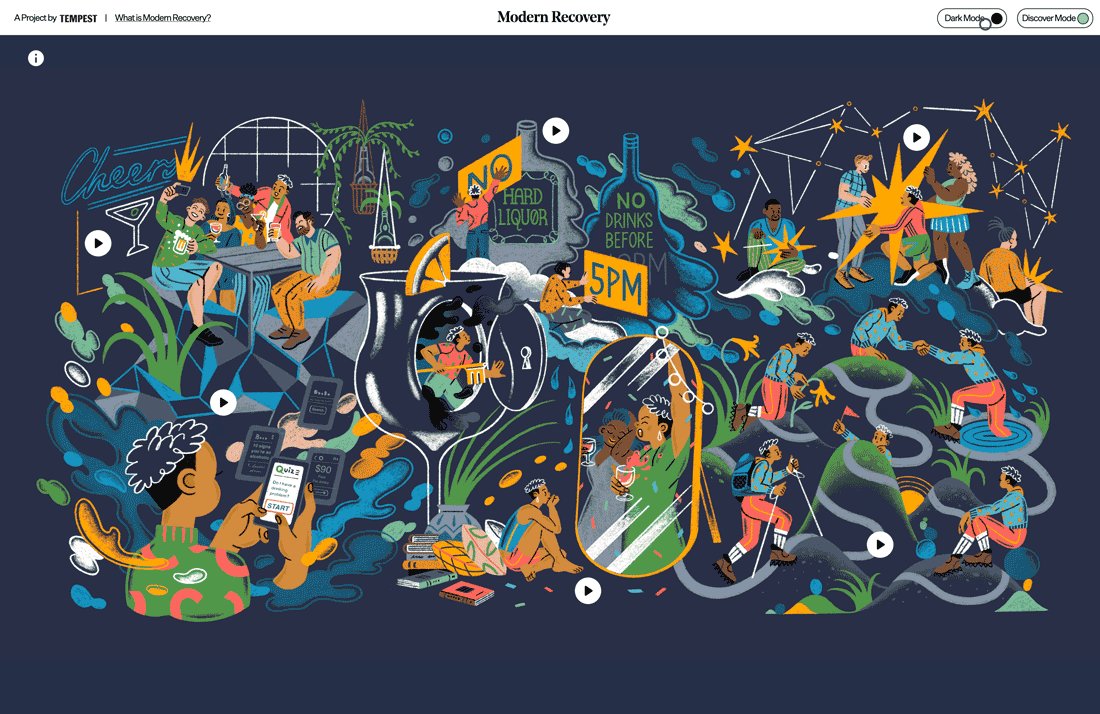
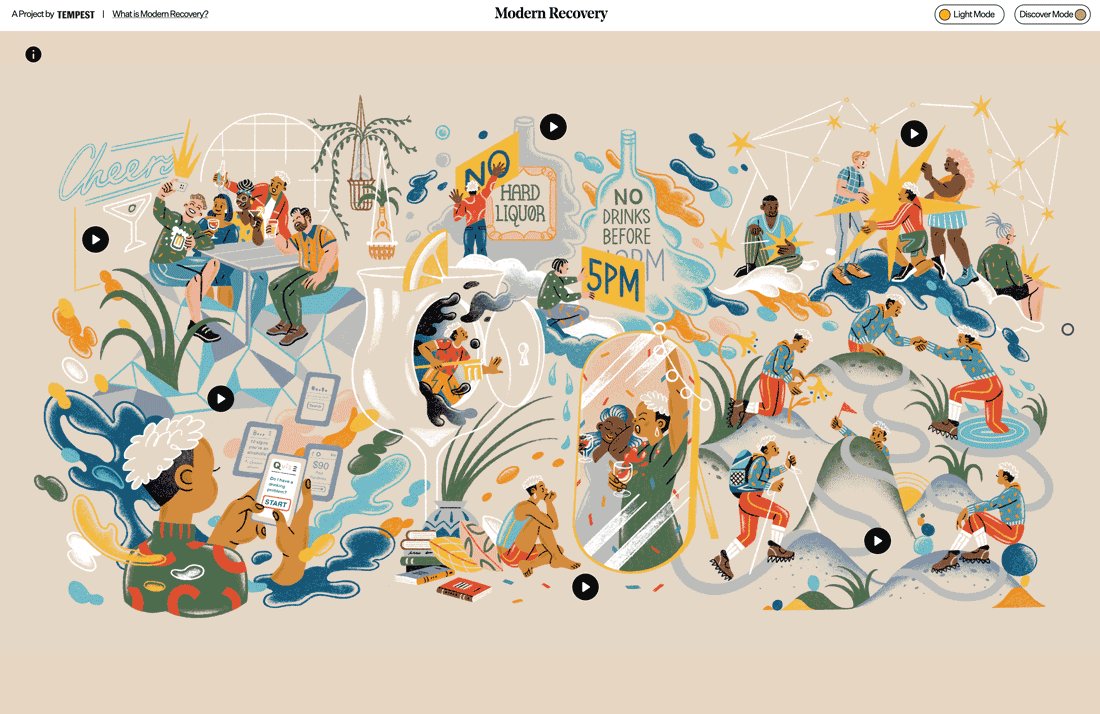
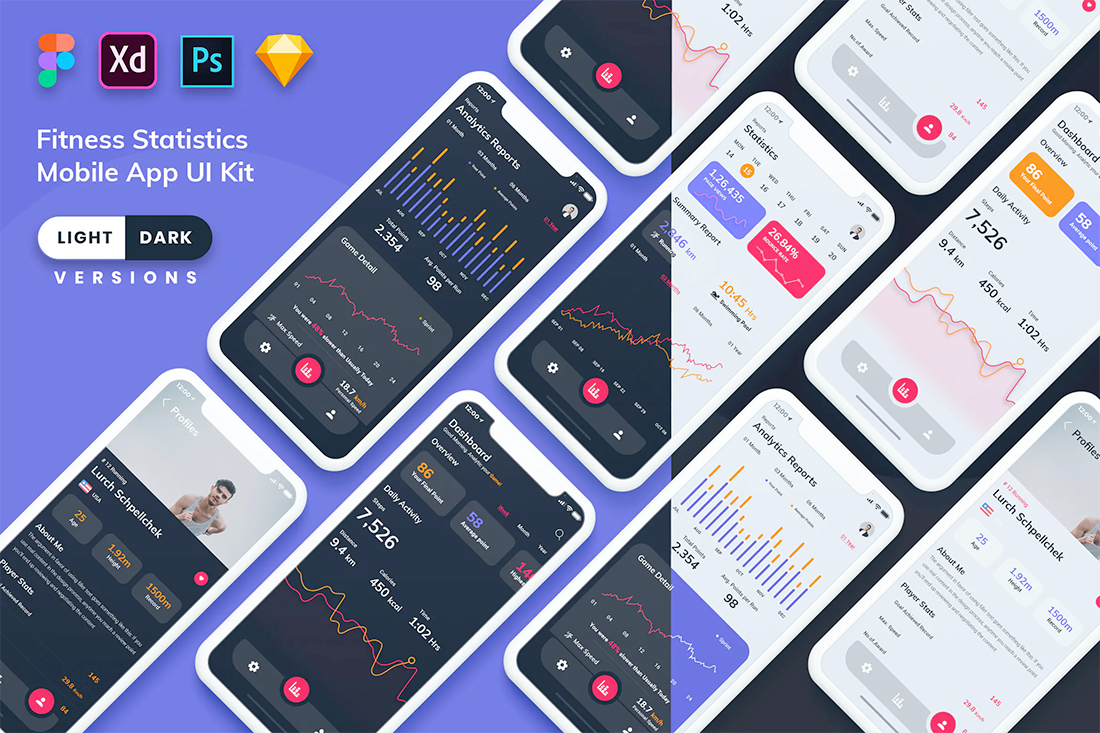
4. Alternar modo claro / oscuro

La capacidad de alternar entre el modo oscuro y el modo claro es una característica en demanda que quizás no sepas que necesitas. A los usuarios les encanta poder controlar la base visual principal de un sitio web o aplicación, y la mayoría de los teléfonos lo permiten. Agregar un interruptor a tu sitio web solo mejora la experiencia del usuario.
Recuerda que cuando se trata del modo claro y oscuro, simplemente cambiar de negro a blanco o viceversa no es suficiente. Tu esquema de diseño debe contener paletas para ambos modos con las tendencias de diseño web.
Puedes obtener más información sobre cómo diseñar para el modo oscuro aquí.

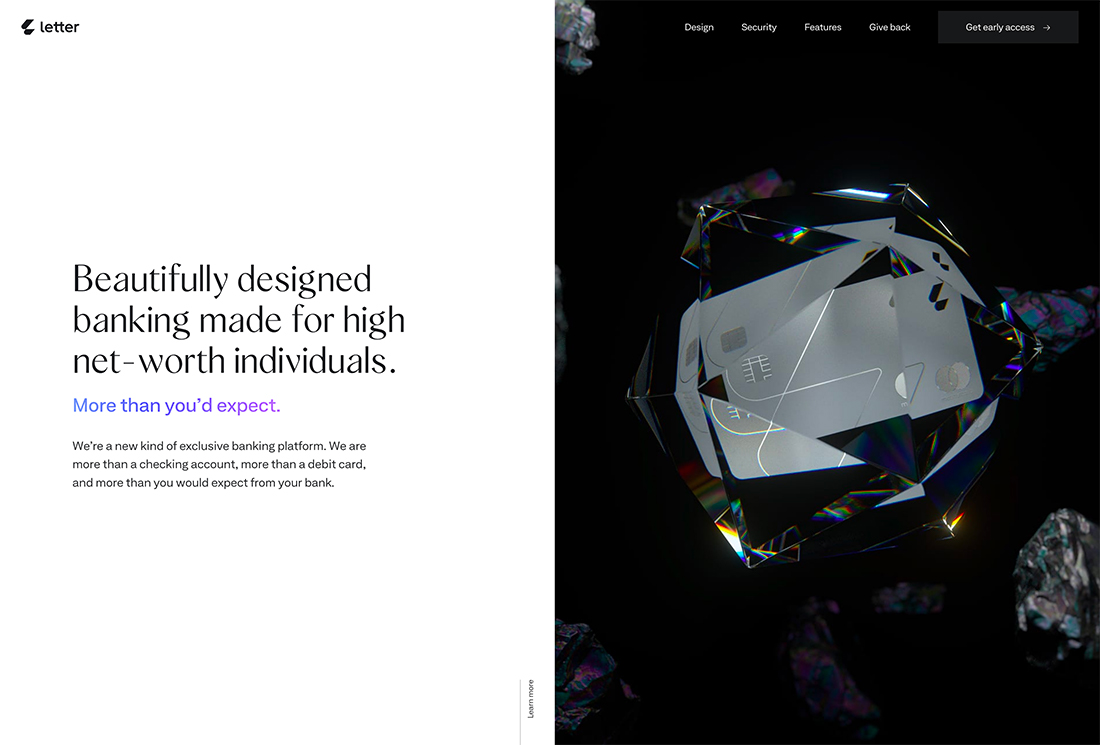
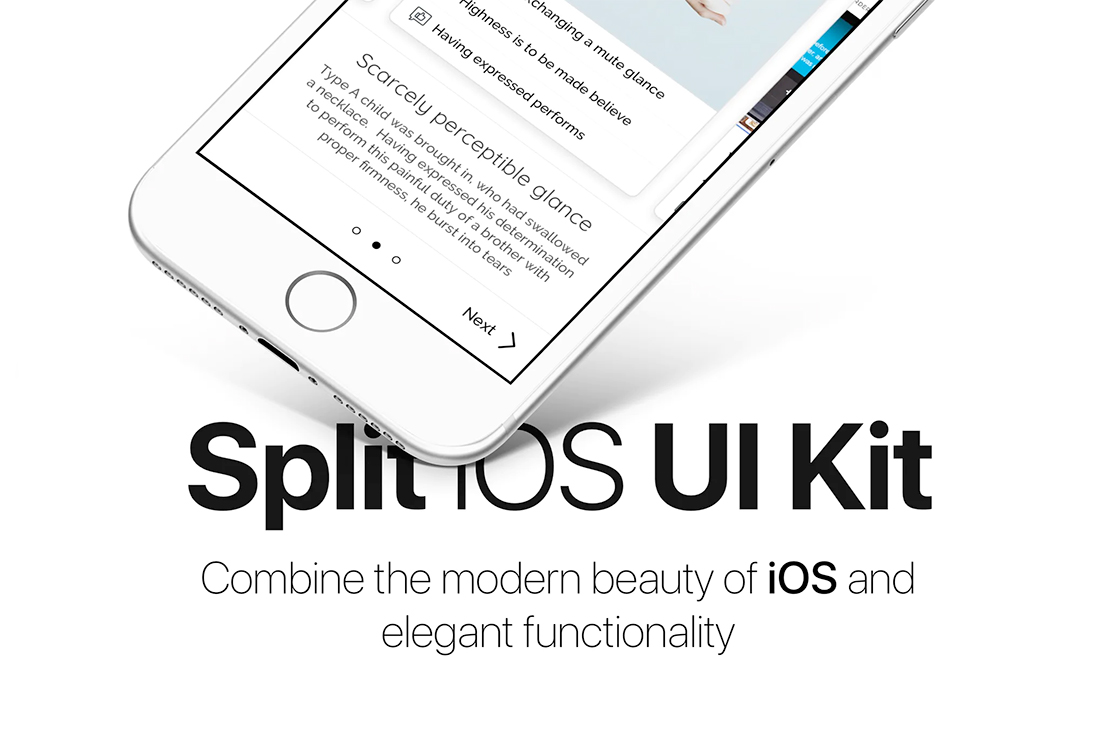
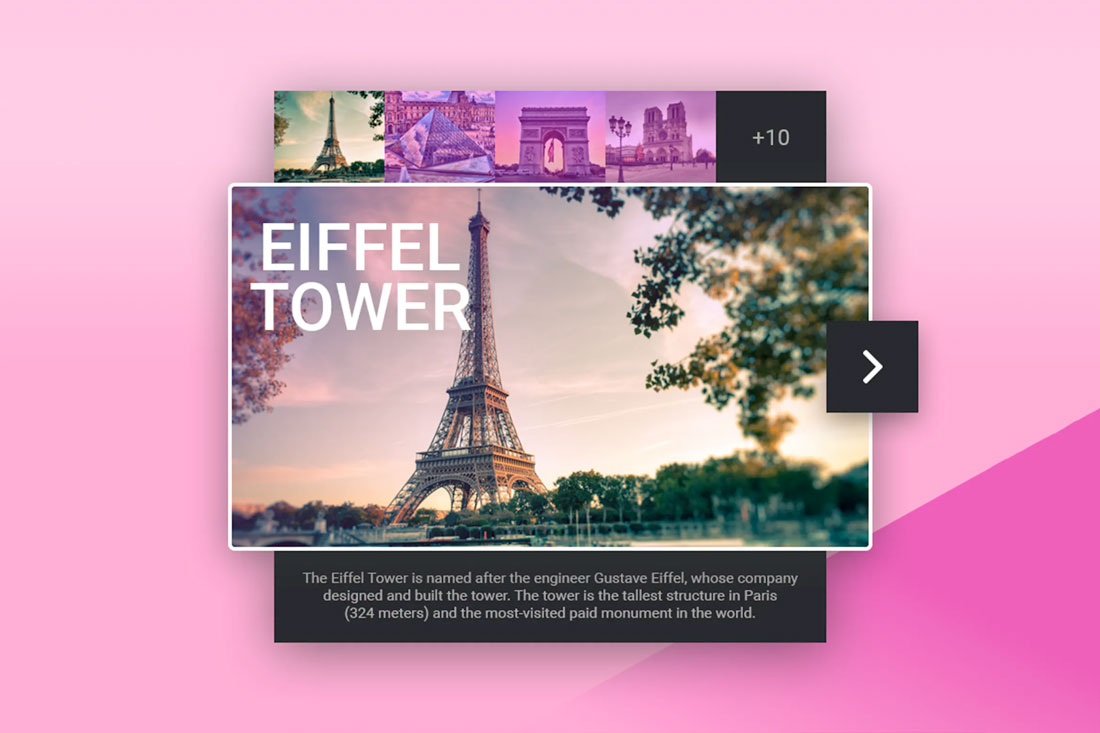
5. Pantallas divididas modernas

El diseño de pantalla dividida es la tendencia que continúa y evoluciona.
Lo bueno de las pantallas divididas modernas es que brindan más interactividad y fomentan la participación. El ejemplo anterior es una gran mirada a cómo usar esta estética de diseño con muchos elementos interactivos que tienen elementos tridimensionales y de video.
El truco para hacer que esta tendencia funcione es personalizarla. Las pantallas divididas pueden proporcionar opciones de interacción de esto o aquello para los usuarios o simplemente proporcionar un poco de equilibrio visual entre elementos de texto e imagen con las tendencias de diseño web.

6. Elementos fuera de la pantalla

A veces, lo que hace que un diseño sea interesante es lo que no puedes ver.
La tendencia de los elementos fuera de la pantalla juega con esta idea con gráficos en movimiento, texto u otros elementos que parecen moverse directamente fuera de la pantalla. El movimiento puede ocurrir en su encendido o como resultado de interacciones de desplazamiento.
Lo bueno de esta tendencia es que anima a los visitantes del sitio web a mirar realmente el diseño y pensar en lo que están viendo y lo que significa. Por el contrario, si suceden demasiadas cosas, el mensaje se puede perder. Entonces, esta tendencia funciona mejor con elementos simples que se entienden fácilmente con las tendencias de diseño web.

7. Tipos de letra experimentales

Los tipos de letra nuevos, diferentes, originales y únicos pueden llevar un diseño al siguiente nivel. Con más proyectos que utilizan un patrón visual con un enfoque en la tipografía, los tipos de letra experimentales son una herramienta de diseño imprescindible.
La característica clave de los tipos de letra experimentales es que son diferentes. Algunos incluso pueden ser diseños sin terminar que el tipógrafo lanza antes o pueden crearse a medida.
Es posible que veas formas y líneas que no podrías esperar, fuentes tridimensionales, animación o color, y una sensación que es bastante diferente. Las fuentes experimentales funcionan mejor para grandes titulares de páginas de inicio. A menudo, no son adecuados para el texto del cuerpo o bloques de texto más pequeños con las tendencias de diseño web.

8. Elementos de diseño superpuestos

Cada elemento de diseño no tiene por qué tener su propio contenedor. De hecho, pueden superponerse.
La superposición de elementos de diseño crea profundidad y dimensión, además de proporcionar una ruta de seguimiento ocular de un elemento al siguiente en los proyectos de diseño.
Aquí está el truco de esta tendencia de diseño: tienes que crear y superponer elementos de tal manera que todo permanezca legible y “colapse” de una manera que mantenga esa legibilidad en dispositivos móviles. De lo contrario, esta tendencia puede caer rápidamente con las tendencias de diseño web.

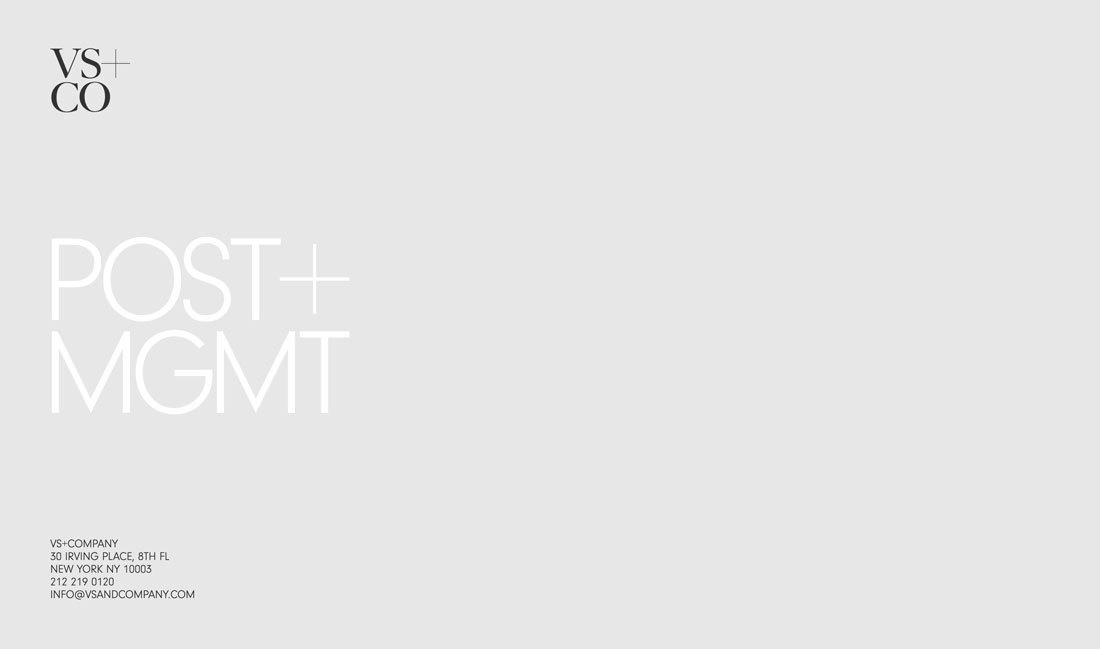
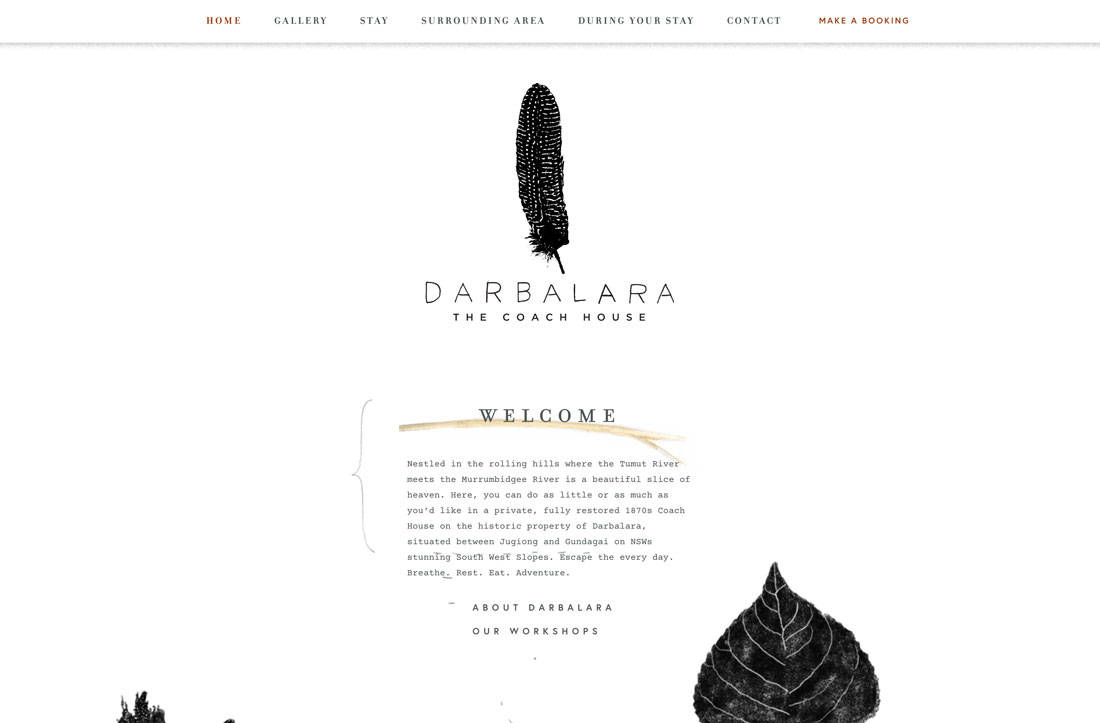
9. Estética súper mínima

Una página de inicio limpia puede ayudar a que los usuarios exploren el resto del diseño. La estética súper minimalista, particularmente para las páginas de inicio, es un estilo de tendencia mayoritaria.
Las opciones van desde fondos planos con texto, como el ejemplo que se muestra arriba, hasta páginas de inicio de fotos o videos casi sin navegación y solo con un título.
Esta estética súper mínima quita casi todo del diseño. El aspecto moderno es aerodinámico y limpio, pero te estás arriesgando con tan pocas opciones interactivas con las tendencias de diseño web.

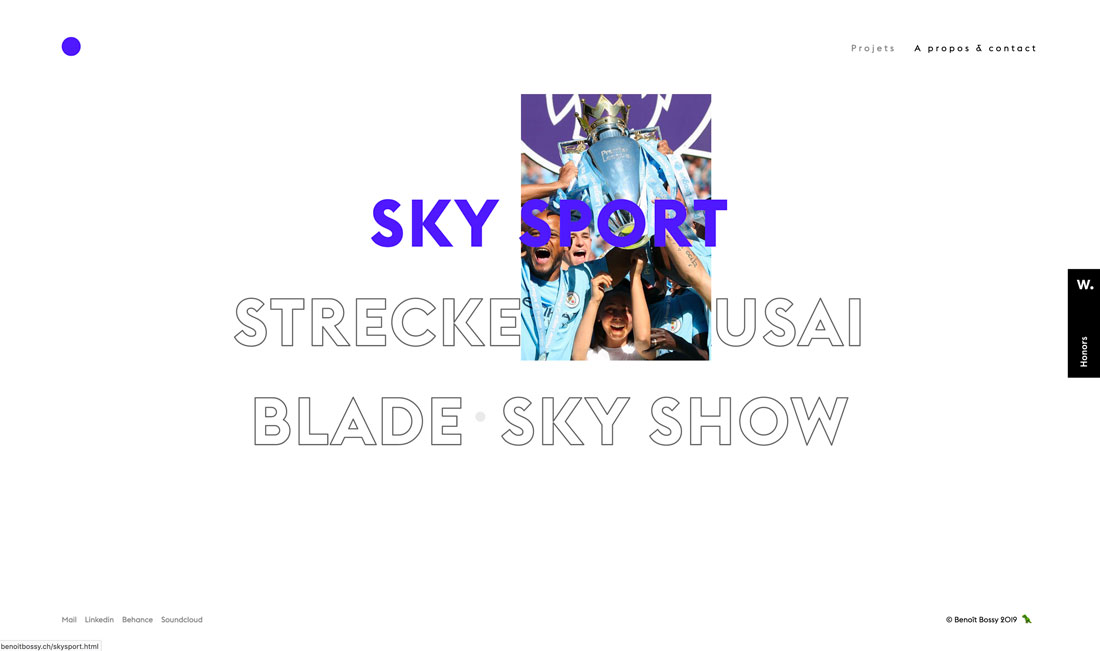
10. Tipografía con rellenos y contornos

Las combinaciones de tipografía rellena y de contorno (a menudo en el mismo tipo de letra) están en plena vigencia.
La tendencia presenta dúos tipográficos con y sin funciones interactivas. El sitio web anterior, por ejemplo, utiliza texto relleno como un estado de desplazamiento para indicar a los usuarios que se puede hacer clic en el elemento. Los estados de esquema son para elementos que no son flotantes.
Los resultados son muy interesantes y crean un efecto tipográfico divertido que puedes usar de muchas formas diferentes. Además, hace que el emparejamiento de fuentes sea muy sencillo, ya que está utilizando una fuente de dos formas diferentes con las tendencias de diseño web.

11. Muchas serifas

La tipografía serif, que alguna vez se consideró «ilegible» en la web, está apareciendo en todas partes. Desde serifas cortas y simples hasta letras elaboradas con trazos y colas más largos, este tipo está diseñado para ser leído.
El mayor contribuyente a esta tendencia podrían ser las pantallas de alta resolución (y su dominio en el mercado). No hay borrosidad ni distorsión con estos tipos de letra.
Las serifas de casi cualquier estilo pueden funcionar a la perfección, incluidos los estilos modernos y de transición a las losas. Las serifas son apropiadas para mostrar el texto y el cuerpo del texto con las tendencias de diseño web.

12. Espacio en blanco exagerado

Los estilos mínimos se están volviendo aún más mínimos con espacios en blanco exagerados en los diseños.
Una de las razones por las que el espacio en blanco es tan popular es que puede ayudar a enfocar una determinada parte del diseño: el espacio ocupado por algo, en lugar de nada.
El espacio en blanco también tiene una sensación hermosa y clásica que es fácil de ajustar para cualquier número de proyectos con las tendencias de diseño web.
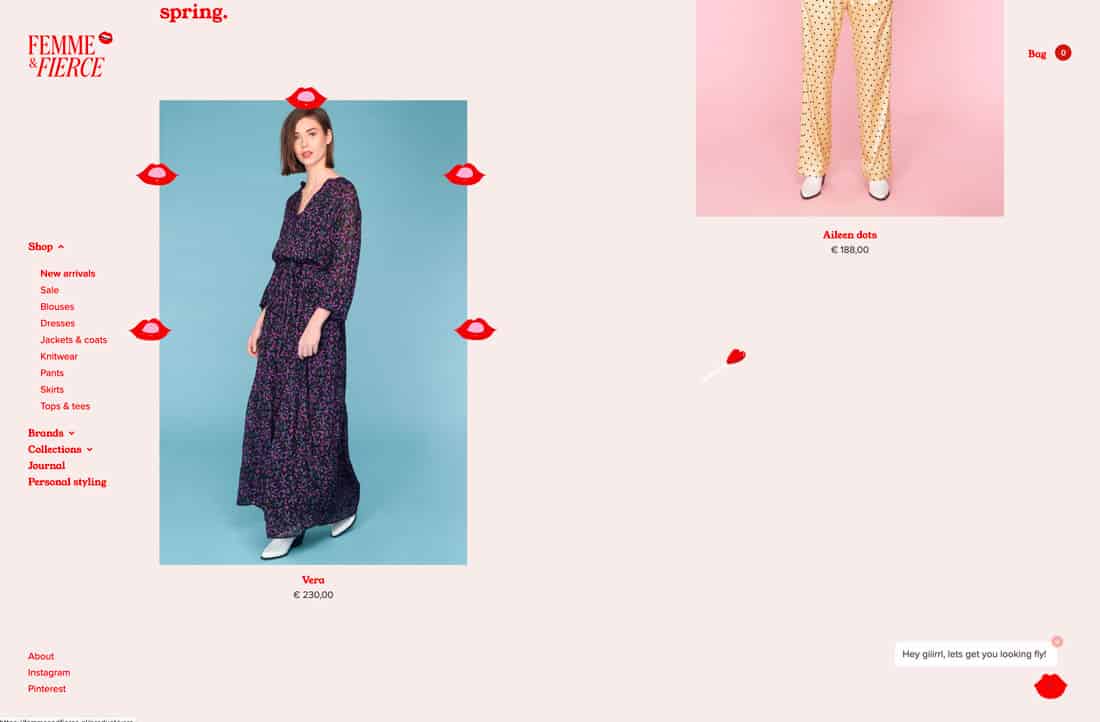
13. Micro animaciones

Gracias a todos esos pequeños gifs geniales en las historias de Instagram, los sitios web presentan más micro animaciones en forma de gifs con estilo de pegatinas.
Incluso los sitios web que no esperarías, como el diseño de comercio electrónico anterior, utilizan este estilo para llamar la atención del usuario. Puede ser cualquier cosa, desde pequeñas imágenes que aparecen en la pantalla hasta elementos de texto en movimiento con las tendencias de diseño web.

14. Video de todo

Si aún no estás utilizando video en proyectos de diseño de sitios web, este es el año en que probablemente sucederá. El contenido de video es enorme. Y es cada vez más accesible.
Desde fondos en movimiento, arriba, las historias de video que son el contenido que impulsa el diseño, este tipo de narración es la ola del futuro. A los usuarios les gusta. No se puedes negar eso. Y por esa razón, seguirá creciendo en popularidad con las tendencias de diseño web.

15. Logotipos optimizados

Los diseños de logotipos simples y optimizados están reemplazando algunas de las opciones más complejas que servían como elementos de marca de pantalla completa en el pasado. Tal vez sea porque otros elementos de la pantalla se están volviendo más complicados o tal vez sea solo una moda con las tendencias de diseño web.
De cualquier manera, los logotipos simples están en todas partes.
Lo bueno de estos logotipos es que los elementos simples de tipo e ícono son fáciles de leer de un vistazo. La única advertencia es que todos parecen tener una apariencia similar.

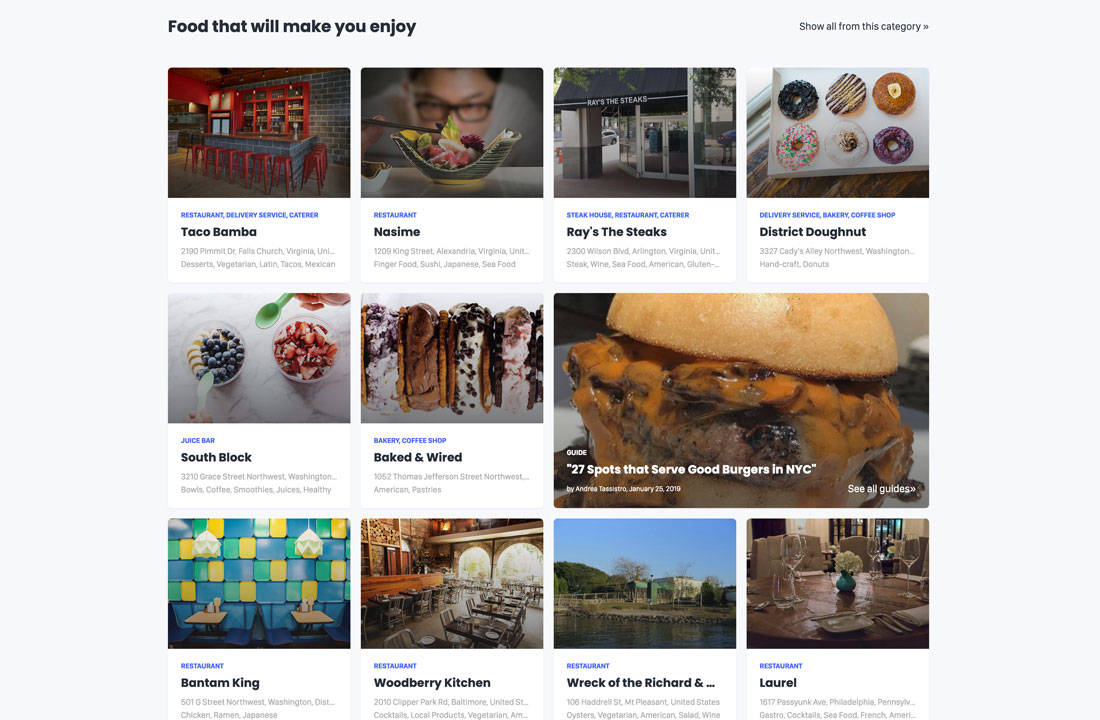
16. Botones grandes

Para que sea más fácil para los usuarios de dispositivos móviles, los botones grandes en estilos amigables para el pulgar también son los predeterminados para todas las versiones de sitios web. Esto incluye todo, desde llamadas a la acción hasta navegación.
Todo tiene que ser fácil de tocar con el pulgar o el dedo sin interactuar con el elemento incorrecto.
Estos botones a menudo vienen en diferentes colores o estilos de tarjeta para que sea más fácil ver qué acción se supone que debe suceder y qué elementos harán algo con un toque.
Observa en el ejemplo anterior que cada cuadro o tarjeta es un botón gigante. Y en la versión móvil, cada carta cae en una pila vertical con las tendencias de diseño web.

Conclusión
¿Con qué frecuencia realizas pequeños cambios en el diseño de su sitio web para mantenerte actualizado? Si bien puede ser una idea intimidante, hacer pequeños cambios todo el tiempo en realidad se convierte en parte de tu rutina y puede ayudar a mantener el diseño fresco con las tendencias de diseño web. (También puede evitar que te aburras tan rápido).
Es cierto que las tendencias de diseño web pueden ser desafiantes y confusas, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.



