La creación de prototipos es un paso crucial en el proceso de diseño de UI/UX. Y, como todo en UI/UX, existen innumerables herramientas para ayudarte a hacer el trabajo.

Si tienes muchas opciones y tienes dificultades para reducirlas, esta guía es para ti. Hemos compilado las mejores herramientas de creación de prototipos de UI UX para diseñadores UI/UX para 2022, completas con una explicación de cómo funcionan.
Cuando llegues al final, también encontrarás algunos consejos sobre cómo elegir la herramienta de creación de prototipos adecuada para tus necesidades.
Figma
Figma es una herramienta de diseño todo en uno que maneja todo, desde la creación de esquemas, la creación de prototipos y el diseño de la interfaz de usuario hasta la colaboración, la gestión del sistema de diseño y la transferencia del desarrollador.

Figma de un vistazo:
- Precio: Gratis para siempre con el plan Starter; 12€ por editor/mes con el plan Profesional; 45€ por editor/mes con el plan de Organización
- Funcionalidad: Wireframing, creación de prototipos, diseño de interfaz de usuario, colaboración
- ¿Quién puede usar Figma? ¡Cualquiera! Figma tiene una interfaz fácil de usar y puede crear prototipos sin ningún conocimiento de codificación
- Ideal para: crear rápida y fácilmente prototipos interactivos de fidelidad media
- Funciona con: MacOS y Windows, o en el navegador
¿Cómo funciona Figma como herramienta de creación de prototipos?
Con Figma, puedes convertir archivos de diseño estáticos en prototipos interactivos, sin necesidad de conocimientos de programación.
Con el generador intuitivo, simplemente puedes conectar varios elementos de la interfaz de usuario y elegir tus interacciones y animaciones. Una vez que hayas construido tu prototipo, puedes verlo en el móvil usando la aplicación Figma (disponible para iOS y Android) o compartir un enlace para verlo en el navegador.
Obten más información sobre la creación de prototipos con Figma aquí.
Adobe XD
Adobe XD es una potente herramienta basada en vectores que se utiliza para el diseño colaborativo y la creación de prototipos.

Adobe XD de un vistazo:
- Precio: 9.99€/mes como herramienta independiente, o 52.99€/mes como parte del conjunto completo de Adobe Creative Cloud
- Funcionalidad: Wireframing, creación de prototipos, diseño de interfaz de usuario, colaboración
- ¿Quién puede usar Adobe XD? Todos y cada uno de los diseñadores UI/UX; no necesita ningún conocimiento de programación, y la interfaz es bastante fácil de manejar
- Ideal para: Crear diseños estáticos y convertirlos en prototipos interactivos, todo en una sola herramienta
- Funciona con: MacOS (v10.15 o posterior), Windows 10 y la mayoría de los navegadores
¿Cómo funciona Adobe XD como herramienta de creación de prototipos?
Con Adobe XD, hay 2 modos en los que puedes trabajar: modo de diseño y modo de prototipo. En el modo Diseño, creas diseños estáticos y agregas varios elementos a las mesas de trabajo. Las mesas de trabajo representan las diferentes pantallas de aplicaciones o páginas de sitios web.
Para convertir tus diseños estáticos en prototipos interactivos, cambia al modo Prototipo. Aquí, puedes dibujar enlaces interactivos entre tus mesas de trabajo (es decir, pantallas) para simular el flujo de tu sitio web o aplicación.
Puedes compartir tu prototipo con otros a través de una URL o un código de inserción. Si habilitas la función de comentarios, las partes interesadas pueden dar su opinión directamente en el prototipo.
Puede obtener más información sobre cómo crear prototipos interactivos con Adobe XD aquí.
Sketch
Sketch es otra plataforma de diseño digital todo en uno que se utiliza para crear diseños y prototipos estáticos, y para el traspaso del desarrollador.

Sketch de un vistazo:
- Precio: 9€ por editor/mes con el plan Estándar (para individuos y equipos)
- Funcionalidad: Wireframing, creación de prototipos, diseño de interfaz de usuario, colaboración
- ¿Quién puede usar Sketch? La interfaz de Sketch es ideal para principiantes, pero solo está disponible con MacOS
- Ideal para: prototipos ligeros
- Funciona con: Mac OS
¿Cómo funciona Sketch como herramienta de creación de prototipos?
Primero, crea tus diseños estáticos en el lienzo utilizando las herramientas flexibles de edición de vectores de Sketch. A continuación, utiliza la función de creación de prototipos para obtener una vista previa de tus diseños y navegar entre mesas de trabajo (es decir, pantallas) con interacciones animadas.
La forma más rápida de convertir tus pantallas estáticas en prototipos interactivos en Sketch es agregar enlaces entre dos mesas de trabajo. Luego puedes ajustar tus prototipos agregando puntos de acceso (áreas en las que se puedes hacer clic), arreglando ciertos elementos en su lugar y estableciendo puntos de inicio para determinar con qué mesa de trabajo comienza tu prototipo cuando lo previsualizas.
Hay 3 formas de obtener una vista previa de tus prototipos de Sketch: directamente en la aplicación Sketch (para Mac), a través de la aplicación Sketch Mirror en un dispositivo iOS o en la aplicación web.
Puede obtener más información sobre cómo usar las herramientas de creación de prototipos de Sketch aquí .
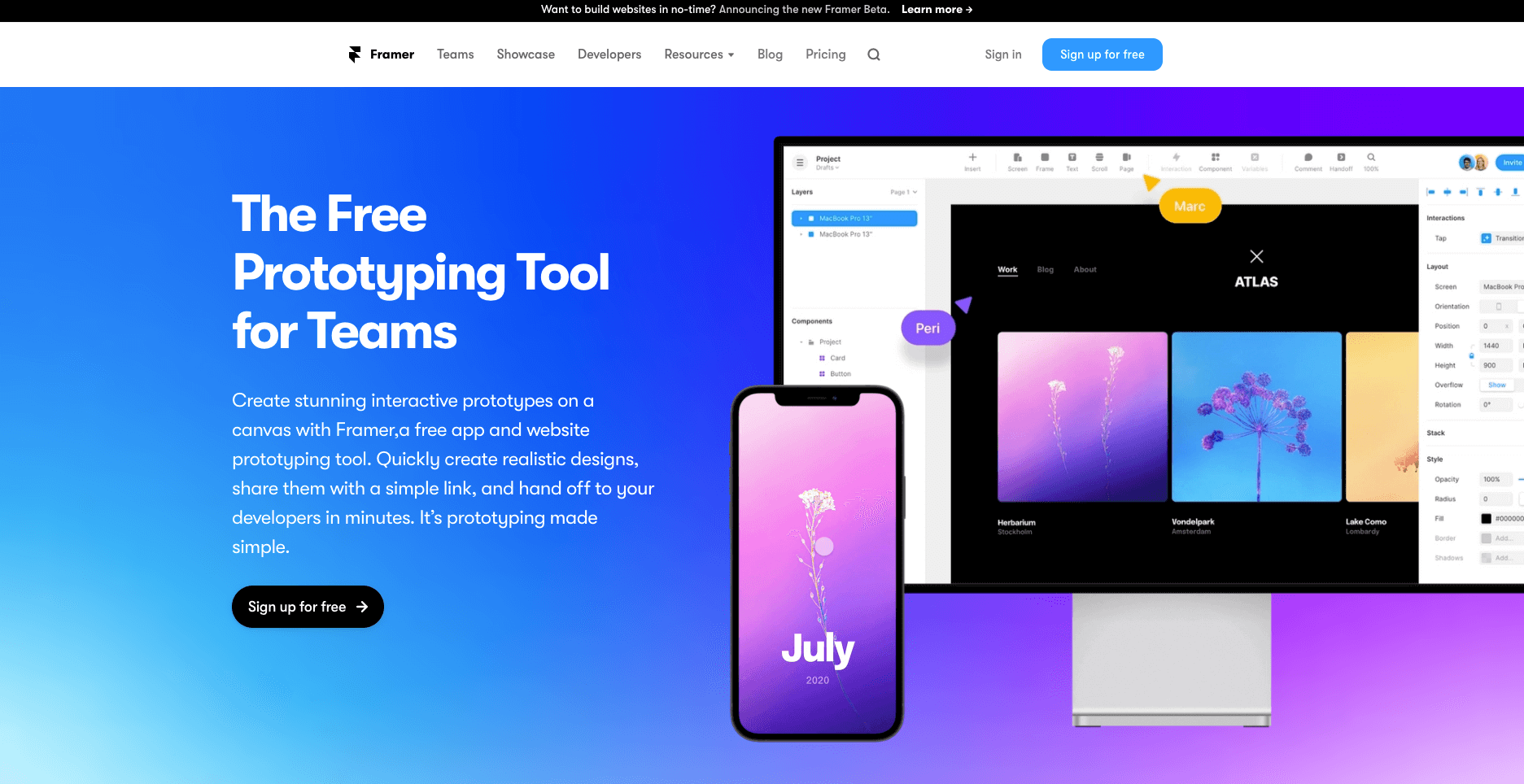
Framer
Framer es una herramienta gratuita de creación de prototipos de aplicaciones y sitios web ideal para crear rápidamente diseños y animaciones realistas y de alta fidelidad.

Framer de un vistazo:
- Precio: Gratis con hasta 2 editores y 3 proyectos, o 19€/editor al mes con el plan Pro (proyectos ilimitados)
- Funcionalidad: Wireframing, creación de prototipos, diseño de interfaz de usuario, pruebas de usuario, colaboración
- ¿Quién puede usar Framer? Principiantes y diseñadores UI/UX avanzados por igual. Una vez que esté familiarizado con la interfaz, esta herramienta sin código es relativamente fácil de usar.
- Ideal para: Crear y probar prototipos basados en código interactivos de alta fidelidad en minutos, todo en un lienzo
- Funciona con: MacOS, Windows, iOS, Android y en el navegador
¿Cómo funciona Framer como herramienta de creación de prototipos?
Con Framer, puedes crear prototipos interactivos arrastrando y soltando componentes interactivos prefabricados y construyendo animaciones y transiciones. Basado en tus diseños, Framer genera prototipos basados en código que se comportan y se sienten como una aplicación o sitio web real.
Framer tiene un montón de herramientas y características para construir prototipos enriquecidos, incluidos diseños adaptables que sirven como base para su diseño, componentes interactivos totalmente personalizables y herramientas integradas para paginación, desplazamiento y navegación.
También puedes crear transiciones de Magic Motion donde las capas que existen tanto en el origen de la transición como en su destino se animarán en su nuevo estilo y posiciones.
En pocas palabras, Framer tiene que ver con la creación rápida de prototipos de alta fidelidad a través de componentes listos para usar y una funcionalidad de arrastrar y soltar fácil de usar.
Para obtener una guía para principiantes sobre la creación de prototipos con Framer, consulte este tutorial .
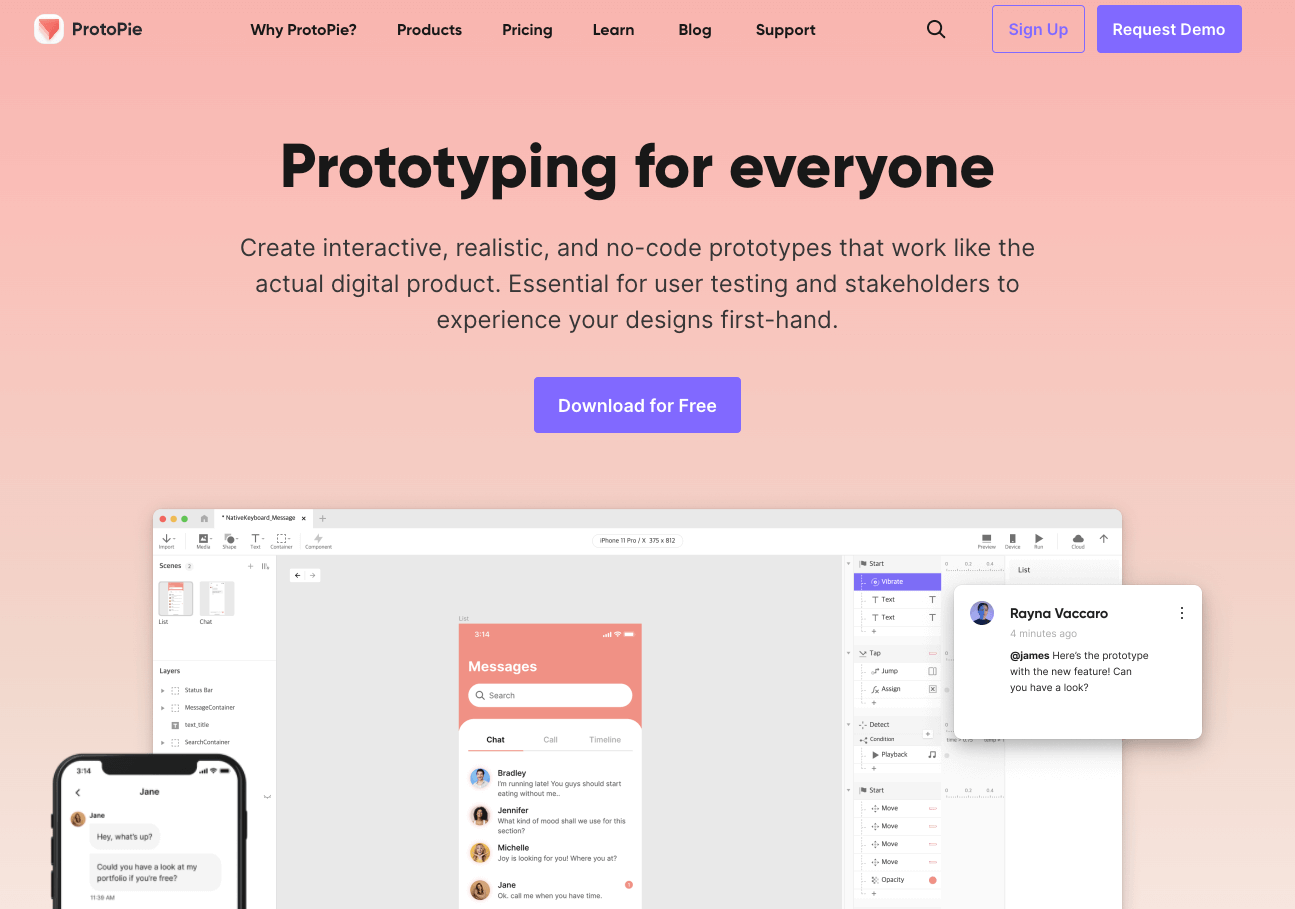
ProtoPie
ProtoPie es una herramienta de creación de prototipos flexible pero poderosa elogiada entre la comunidad de diseño por su interfaz fácil de usar y su curva de aprendizaje casi inexistente.

ProtoPie de un vistazo:
- Precio: 11€/mes con el plan Individual, o 41€ por editor/mes con el plan Team. Ambos planes vienen con una prueba gratuita de 30 días.
- Funcionalidad: Prototipado. También se integra con Sketch, Figma y Adobe XD
- ¿Quién puede usar ProtoPie? Tanto diseñadores UI/UX individuales como equipos. ProtoPie es especialmente bueno para principiantes, ya que es muy fácil de aprender y usar.
- Ideal para: Principiantes que buscan una poderosa herramienta de creación de prototipos casi sin curva de aprendizaje
- Funciona con: MacOS, Windows, iOS, iPadOS y Android
¿Cómo funciona ProtoPie como herramienta de creación de prototipos?
A diferencia de otras herramientas en nuestra lista, ProtoPie se enfoca únicamente en la creación de prototipos, por lo que primero deberá importar sus diseños estáticos desde otra herramienta. ProtoPie tiene complementos para Figma, Adobe XD y Sketch.
Una vez que hayas importado tus estructuras, las convertirá en prototipos interactivos agregando disparadores, respuestas y objetos. El activador es la acción del usuario que «provocará» la interacción. El objeto es el elemento con el que el usuario interactuará para poner en marcha el gatillo. La respuesta es el resultado de la interacción, por ejemplo, abrir un enlace o saltar a otra página. Puedes crear estas interacciones simplemente seleccionando activadores y respuestas prefabricados en el menú desplegable de la barra de herramientas.
A partir de ahí, puedes utilizar una variedad de funciones y herramientas adicionales para hacer que tus interacciones sean más complejas y precisas. Luego puedes obtener una vista previa de tus prototipos en la ventana de vista previa, subirlos a la nube y compartir un enlace, o generar un código QR que puedes escanear para ver el prototipo usando tu smartphone.
Es cierto que crear prototipos UI/UX puede ser desafiante y confuso en un principio, pero para eso estamos, para ayudar. Contacta hoy para programar tu sesión de estrategia y dejar que comience la lluvia de ideas.